Differenze tra le versioni di "Ruschino WiFi"
| Riga 130: | Riga 130: | ||
Arduino che interpreta semplici comandi inviati da ESP8266 e pilota il ponte H. | Arduino che interpreta semplici comandi inviati da ESP8266 e pilota il ponte H. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Codice arduino === | === Codice arduino === | ||
| Riga 485: | Riga 242: | ||
* [https://github.com/raspibo/nckicad/tree/master/esempi/04_motor_driver_LD293D Progetto kicad della scheda controllo motori] | * [https://github.com/raspibo/nckicad/tree/master/esempi/04_motor_driver_LD293D Progetto kicad della scheda controllo motori] | ||
| − | |||
| − | |||
| − | |||
| − | |||
* [https://github.com/raspibo/Ruschino_WiFi Archivio software del progetto, compresi i files per la stampa 3D] | * [https://github.com/raspibo/Ruschino_WiFi Archivio software del progetto, compresi i files per la stampa 3D] | ||
| − | |||
[[Category:Progetti]] | [[Category:Progetti]] | ||
| + | [[Category:Ruschino]] | ||
Versione delle 18:42, 12 feb 2016
Un robot terrestre, un pò di materiale recuperato, e qualche pezzo di codice
Il progetto nasce per vari motivi:
- provare a costruire un robot, perchè è un'esperienza nuova e' sempre interessante
- riciclare un pò di hardware a cui vale la pena dare una nuova vita
- studiare nuove tecnologie sia hardware che software
- aggiungere un nuovo gioco alla nostra ormai ricca collezione di progetti che mostriamo durante gli eventi e i robottini sono sempre quelli che hanno più successo
- affiancare ai robot di Olotoria qualche altro robot per differenziare un po' le esperienze
Partiamo dall'hardware
Lo scoglio più grande è sicuramente hardware quando si pensa ad un robot e l'occasione di poter utilizzare motori con il riduttore, già facilmente assemblabili era troppo ghiotta per poterla lasciare.
Quasi un anno prima grazie ad Olotoria siamo riusciti a recuperare hardware da un vecchio distributore automatico, mi hanno subito colpito i motori con motoriduttore incorporato e ho voluto cercare di utilizzarli per un progetto.
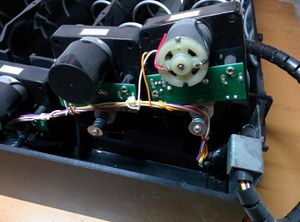
Motori
Sono motori in corrente continua con un riduttore integrato, che hanno molta coppia, non sono particolarmente semplici da alimentare perchè funzionano a 24 volts, questo ha rallentato un po' la realizzazione del progetto(vedremo sotto nella descrizione della parte elettronica qualche informazione in piu').

|

|

|

|
Hanno una scatola ingranaggi abbastanza grande che obbliga l'utilizzo di ruote di diversi centimetri di diametro, ma con il vantaggio che passandoci dentro due barre filettate formano già un telaio.
L'attacco per i mozzi delle ruote richiede la stampa di alcuni pezzi con la stampante 3d perche' e' a forma di stella. Siccome gli alberi subiranno sollecitazioni all'interno e' comunque necessaria una vite passante che dia solidita' alla struttura.
Per ridurre i disturbi elettrici generati dai motori ho subito saldato ai terminali ed alla carcassa un paio di condensatori (vedi riferimenti).
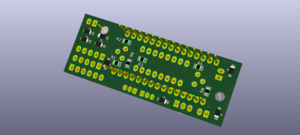
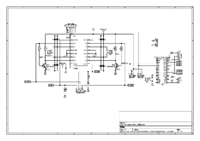
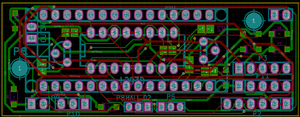
Ponte H
Per pilotare i motori è necessario un ponte H che sopporti i 24 volts di alimentazione, per questo ho disegnato un board con kicad che utilizza l'integrato L293D ed un paio di transistor per limitare l'utilizzo di pin per il circuuito di comando.
L'integrato richiede due tensioni, una dedicata ai motori(24V), e 5 volts per la logica di comando.
Questo integrato e' abbastanza flessibile, perche' in realta' al suo interno ci sono 4 semiponti, in questo caso i semiponti si utlizzano a coppie.
Questo pero' comporta che per usare due semiponti si necessario utilizzare due pin del microcontrollore, oppure come nel nostro caso u piccolo accorgimento per negare il segnale di un pin e mandarlo in ingresso al secondo semiponte.

|

|

|

|
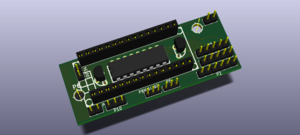
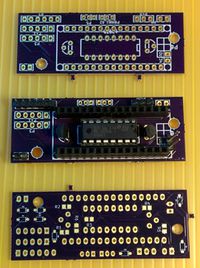
Schede di controllo
La board è anche disegnata per essere montata al posto di un'altra schedina già presente sulla carcassa dei motoriduttori, in questo modo si sfruttano anche le viti già predisposte.
Per ridurre le dimensioni della board la dissipazione del ponte ad H potrebbe non essere ottimale, vediamo se saranno necessari accorgimenti particolari in seguito.
Per il comando del robot al momento ci sono anche un arduino nano che s'incastra sulla scheda che ho disegnato ed un modulo ESP8266 connesso alla seriale dell'Arduino.

|

|

|

|
Altro hardware
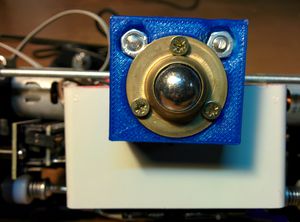
Per completare l'assemblaggio di base ho aggiunto qualche supporto stampato in 3D e una ballcaster come terzo punto di appoggio, una scatola per contenere le batterie ed i due convertitori dc/dc, due fusibili, l'interruttore generale.
Come ruote ho impilato 4 cd rom da buttare con strisce parasifferi a fare da battistrada.
Completano la lista una manciata di viti e qualche filo per connettere le schede.

|

|

|

|
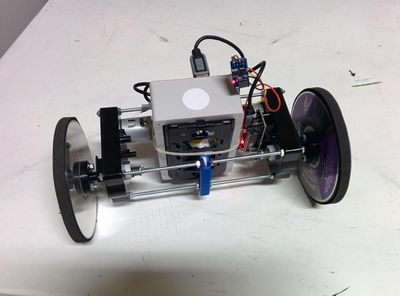
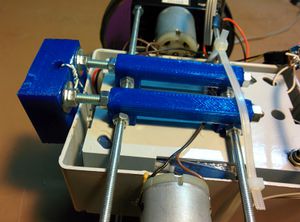
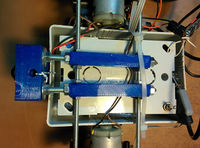
Assemblaggio
L'assemblaggio meccanico è piuttosto semplice e non è obbligatorio che sia proprio fatto così volendo è possibile provare altre combinazioni. Riporto qualche foto esplicativa.
La vite lunga che si vede è una barra filettata MA4 che entra perfettamente nei fori del telaio dei motori e gli altri pezzi sono progettati di conseguenza. Per completare una manciata di dadi e qualche rondella.
L'unica nota per quanto riguarda il cubetto della ball caster è che se i dadi dovessero entrare a fatica è possibile spingerli in sede scaldandoli un pò.

|

|

|
Elettronica
Alimentazioni
Ricapitolando dobbiamo alimentare:
- Motori a 24Volts DC
- Arduino nano 5Volts DC
- Ponte H L293D Volts DC
- Scheda WiFi ESP8266 3.3Volts DC
Tre tensioni diverse per un piccolo circuito, inoltre 24V e' una tensione un po' alta da generare con le pile, questo mi ha rallentato un po' nella realizzazione, non riuscivo a decidere come fare.
Alla fine ho optato per l'utilizzo di batterie di recupero per arrivare ad una tensione abbastanza alta, elevata a 24V con un convertitore step up.
Secondo convertitore che genera 5Volts direttamente su una presa USB (ne ho trovato un piccolo ed economico) per alimentare sia arduino che il ponte H.
Per il modulo Wifi ho deciso di fare una saldatura volante usando un regolatore di tensione che abbassa i 5V a 3.3V attaccato sul retro del modulo ESP8266 (e' venuto molto compatto ed economico, forse non troppo robusto).
Per sicurezza ho messo due fusibili su cavo piu' vicino possibile alle pile per evitare corti ed incidenti.
Software
Il software è ancora in fase di completamento, ma si basa su due elementi intelligenti: ESP8266 che viene utilizzato come access point, e server web.
Arduino che interpreta semplici comandi inviati da ESP8266 e pilota il ponte H.
Codice arduino
Il programma di arduino è abbastanza semplice, si tratta sostanzialmente di generare due segnali pwm in base alla decodifica della stringa passata dal modulo wifi.
La stringa ha questo formato:
R=255&l=255&D=0&d=1&E=0&e=0
R=potenza del motore destro da 0 a 255 l=potenza del motore destro da 0 a 255 D=direzione del motore destro 0 o 1 d=direzione del motore sinistro 0 o 1 E=variabile predisposta per ampliamenti e=variabile predisposta per ampliamenti
Dopo aver decodificato la stringa precedente il robot girera su se stesso a tutta potenza.
String comando;
int en12=9;
int en34=10;
int dir12=4;
int dir34=5;
int board=1;
int out_bridge_n=0;
int incomingByte = 0;
int s_speed_sx=0;
int s_speed_dx=0;
boolean direction_sx=0;
boolean direction_dx=0;
boolean enable_sx=0; //non utilizzato
boolean enable_dx=0; //non utilizzato
int command_name;
int position;
char cmd;
// Calculate based on max input size expected for one command
#define INPUT_SIZE 30
void motor_drive(int out_bridge, boolean dir, int speed) {
if (out_bridge == 34) {
digitalWrite(dir34, dir);
analogWrite(en34, speed);
}
else if (out_bridge == 12) {
digitalWrite(dir12, dir);
analogWrite(en12, speed);
}
}
void setup() {
Serial.begin(115200);
pinMode(en12, OUTPUT);
pinMode(dir12, OUTPUT);
pinMode(en34, OUTPUT);
pinMode(dir34, OUTPUT);
Serial.println("Start");
}
void loop() {
if (Serial.available() > 0) {
char input[INPUT_SIZE + 1];
byte size = Serial.readBytes(input, INPUT_SIZE);
input[size] = 0;
char* command = strtok(input, "&");
while (command != 0)
{
char* command_value = strchr(command, '=');
if (command_value != 0)
{
*command_value = 0;
command_name = command[0];
++command_value;
position = atoi(command_value);
}
command = strtok(0, "&");
switch(command_name) {
case 'l':
s_speed_sx=position;
break;
case 'R':
s_speed_dx=position;
break;
case 'D':
direction_dx=position;
break;
case 'd':
direction_sx=position;
break;
case 'E':
enable_dx=position;
break;
case 'e':
enable_sx=position;
break;
}
}
motor_drive(34,direction_sx,s_speed_sx);
motor_drive(12,direction_dx,s_speed_dx);
}
}
Varie
Inizialmente non ci avevo pensato, ma avendo configurato il modulo ESP8266 come access point è possibile pilotare il robottino da più device contemporaneamente, nel senso che i comandi vengono inviati in modo asincrono e la loro elaborazione dura pochissimo.
Al momento questo non risulta particolarmente interessante, ma lo potrebbe diventare in futuro, qualora si aggiungessero accessori, inoltre si potrebbe utilizzare questa caratteristica per far pilotare il robot da un bambino con un genitore che in caso il robot sia in pericolo può intervenire prima che ruschino possa ad esempio cadere per le scale.