ESP8266 Web server con telemetria
Introduzione
Il presente progetto è un'estensione di ESP8266 Web server touch e si prefigge di aggiungere al progetto citato la restituzione su Display touch di dati misurati da Arduino.
In questa estensione si mostra come si possano ottenere sul display touch di un cellulare o di un tablet valori 'inviati ad' e 'prelevati da' Arduino.
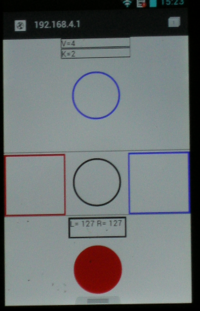
- Nell'immagine si vede il riquadro centrale L=127 R=127 che mostra i valori pwm attuali 'inviati ad Arduino'.
- Nell'immagine i due riquadri piccoli in alto V=4 e K=2 mostrano i dati telemetrici 'prelevati da Arduino'.
- Il pulsante BLU circolare, inserito in alto, consente di inviare con un touch la richiesta di aggiornamento dei dati telemetrici.
- NOTA: Per estensione si potrebbe usare, con modifiche 'leggere', questa applicazione in ambito domotico sia per visualizzare lo stato di sensori che per azionare switch o relays.
Il circuito usato per lo scambio dati
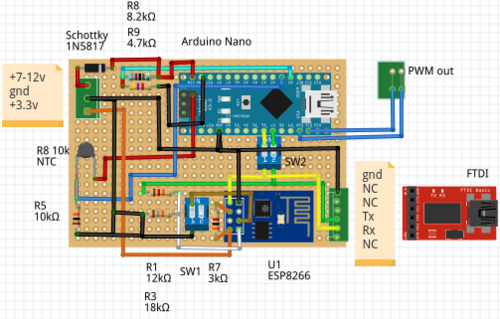
La figura mostra come sono stati connessi tra loro ESP8266 ed Arduino.
Oltre a questo sono mostrate le connessioni con il driver motori del Robottino che verrà usato e il collegamento dei sensori con Arduino.
Il progetto illustrato qui è stato ricavato dal modello Ruschino, con piccole variazioni del SW e dell'HW nell'utilizzo del driver motori.
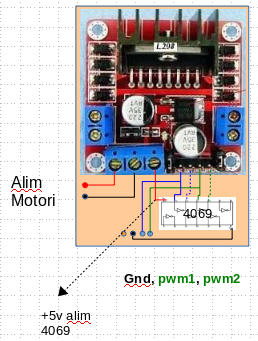
In particolare qui si fa uso del ponte H del driver per motori DC del tipo L298N interfacciato con integrato Inverter tipo 4069 che consente di utilizzare solo due segnali PWM per 'governare' i motori.
I valori PWM variano da 127 a 255 per il moto in avanti e da 127 a 0 per il moto all'indietro.
Le connessioni
- Sono visibili, in alto a sinistra, le TRE connessioni all'alimentazione: 7-12v per Arduino (verso pin VIN), Gnd e 3.3v per ESP8266. Il Diodo Schottky è stato inserito per impedire inversioni di alimentazione.
- Arduino Nano e scheda ESP8266 sono connessi serialmente sui pin 6,7 di Arduino facendo uso della libreria <SoftwareSerial.h>. In questo modo i collegamenti Rx e TX nativi di Arduino sono utilizzati per il caricamento e il debug dei programma con IDE. Si nota lo switch SW2 che ha il compito di isolare il collegamento seriale se si utilizza FTDI per la programmazione di ESP.
- Il partitore in alto, 6.8k-4,7k è calcolato per ridurre la tensione massima di 12v ad un valore ADC minore di 5.0v. La connessione del partitore al pin A0 consente la misura della tensione della batteria di alimentazione. La connessione (di esempio) di un sensore di Temperatura NTC al pin A1. Le DUE misure sono inviate in telemetria al display touch.
- Connessione tra ESP e convertitore FTDI USB-Seriale. Da notare il partitore in basso 18k-12k che serve per ridurre il segnale seriale Tx di Arduino dai 5v ai 3.3 di Rx di ESP. Lo switch SW1 è indispensabile per portare a massa il pin di ESP quando si usa la connessione FTDI per caricare il firmware NodeMCU.
- E' mostrata a parte l'immagine di L298N con 4096 e le relative connessioni.
Modifiche al Software di ESP8266
i file del progetto Ruschino web_serv.lua, init_lua, e index.htm hanno mantenuto lo stesso nome e sono stati modificati come illustrato qui:
init.lua
tmr.alarm(0, 3000, 0, function() dofile('web_serv.lua') end );
print("");
uart.setup(0,57600,8,0,1,0);
Unica modifica la velocità di trasmissione dati da 115200 a 57600. Utilizzando la velocità più alta si riscontrava qualche errore di ricezione da parte di Arduino, non è escluso che si possa far funzionare anche a 115200 bisognerebbe fare altre prove.
web_serv.lua
Vengono mostrati i soli punti di modifica del precedente web_serv.lua
print("R=127&l=127&C=0");
la linea 1 (14 in web_serv.lua originale) ha subito la seguente modifica: Si invia ad Arduino l'azzeramento iniziale delle velocità motori che ora hanno valore PWM=127. Il parametro C=0 è stato utilizzato, per distinguere le varie opzioni touch, per il testing del JavaScript di index.htm e può essere eliminato.
Inserimento:
httpRequest["/info.txt"]="info.txt";
Alle linee 16-19 della versione originale è stata aggiunta la linea (20 in web_serv.lua) che dichiara i file disponibili sul server.
l'inserimento della linea di codice sottostante dopo la (26 in web_serv.lua originale) dichiara in una intestazione il mimetype da fornire ai browser dei client per gestire le richieste ad Arduino di inviare i dati telemetrici.
Inserimento:
getContentType["/info.txt"]="text";
Infine sono state inserite:
dopo la linea 56 del di web_serv.lua originale [conn:on("sent",function(conn)]
Le seguenti linee:
conn:on("sent",function(conn)
-- Inserimento
_,_,nome,ext=string.find(requestFile, "(%w+).(%w+)");
if ext=="txt" and nome=="info" then
conn:send("{\"V\": \""..uno_var.."\",");
conn:send("\"K\": \""..due_var.."\"}");
else
la richiesta in Java script viene 'filtrata' e vengono inviate le due Variabili con identificatore V e K al client e mostrate su touch.
Le variazioni devono essere lette in parallelo con il codice JavaScript che le invoca e con il codice di Arduino che risponde alle richieste.
index.htm
In questo file le modifiche a quello originale sono più consistenti:
Per illustrarle le modiiche ad index.htm ci riferiremo alla sola parte in JavaScript, dando per acquisita la parte relativa al codice html.