Differenze tra le versioni di "ESP8266 Web server con telemetria"
| Riga 121: | Riga 121: | ||
In questo file le modifiche a quello originale sono più consistenti: | In questo file le modifiche a quello originale sono più consistenti: | ||
| − | Per illustrarle le modiiche ad index.htm ci riferiremo alla sola parte in JavaScript, dando per acquisita la parte relativa al codice html. | + | Per illustrarle le modiiche ad index.htm ci riferiremo alla sola parte in JavaScript, dando per acquisita la parte relativa al codice html nella quale si sono inserite nuove linee con lo scopo di mostrare i campi e i pulsanti non presenti nell'originale. |
<source lang=javascript> | <source lang=javascript> | ||
| Riga 152: | Riga 152: | ||
</source> | </source> | ||
| − | Per non appesantire troppo si | + | Per non appesantire troppo si commentano solo le linee nuove inserite (in particolare dalla 13 alla 26) che servono per gestire le richieste telemetriche. |
| − | la condizione if si riferisce all'avvenuta pressione del Pulsante circolare BLU sul display | + | la condizione if si riferisce all'avvenuta pressione del Pulsante circolare BLU sul display: |
| + | |||
la riga 15 azzera le variabili per riposizionare le 'maniglie motori' nella posizione iniziale. | la riga 15 azzera le variabili per riposizionare le 'maniglie motori' nella posizione iniziale. | ||
| − | la riga 18 compone l'url che | + | la riga 18 compone l'url che eseguirà la richiesta al server di inviare i dati telemetrici. |
| − | la riga 19 invoca la funzione loadDoc_UNO(url) che richiede/riceve i dati e li mostra sul display | + | la riga 19 invoca la funzione loadDoc_UNO(url) che richiede/riceve i dati telemetrici |
| − | + | e li mostra sul display. | |
| + | le righe 22 .. 25 ripristinano le variabili motore, le inviano ad Arduino attraverso il Server | ||
| + | con la funzione loadDoc_ZERO(url), riposizionano le 'maniglie motori' e le mostrano. | ||
| + | |||
| + | le 4 funzioni invocate alle righe 19, 23, 24, 25 dovrebbero essere comprensibili ad un semplice lettura del codice JavaScript e per non 'tediare' non sono riportate qui. | ||
| + | Rispetto al JavaScript originale sono state modificate e adattate a queste funzioni anche altre parti del codice. | ||
=Il nuovo codice di Arduino= | =Il nuovo codice di Arduino= | ||
[[Category:Ruschino]] | [[Category:Ruschino]] | ||
Versione delle 16:13, 16 feb 2016
Introduzione
Il presente progetto è un'estensione di ESP8266 Web server touch e si prefigge di aggiungere al progetto citato la restituzione su Display touch di dati misurati da Arduino.
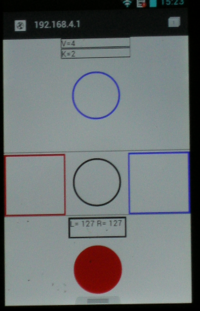
In questa estensione si mostra come si possano ottenere sul display touch di un cellulare o di un tablet valori 'inviati ad' e 'prelevati da' Arduino.
- Nell'immagine si vede il riquadro centrale L=127 R=127 che mostra i valori pwm attuali 'inviati ad Arduino'.
- Nell'immagine i due riquadri piccoli in alto V=4 e K=2 mostrano i dati telemetrici 'prelevati da Arduino'.
- Il pulsante BLU circolare, inserito in alto, consente di inviare con un touch la richiesta di aggiornamento dei dati telemetrici.
- NOTA: Per estensione si potrebbe usare, con modifiche 'leggere', questa applicazione in ambito domotico sia per visualizzare lo stato di sensori che per azionare switch o relays.
Il circuito usato per lo scambio dati
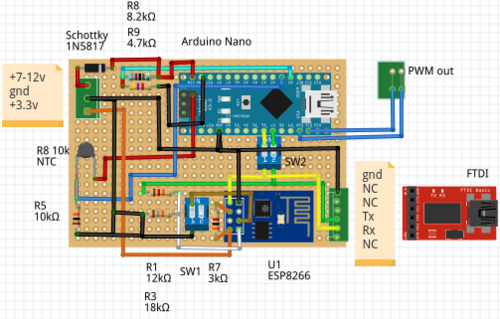
La figura mostra come sono stati connessi tra loro ESP8266 ed Arduino.
Oltre a questo sono mostrate le connessioni con il driver motori del Robottino che verrà usato e il collegamento dei sensori con Arduino.
Il progetto illustrato qui è stato ricavato dal modello Ruschino, con piccole variazioni del SW e dell'HW nell'utilizzo del driver motori.
In particolare qui si fa uso del ponte H del driver per motori DC del tipo L298N interfacciato con integrato Inverter tipo 4069 che consente di utilizzare solo due segnali PWM per 'governare' i motori.
I valori PWM variano da 127 a 255 per il moto in avanti e da 127 a 0 per il moto all'indietro.
Le connessioni
- Sono visibili, in alto a sinistra, le TRE connessioni all'alimentazione: 7-12v per Arduino (verso pin VIN), Gnd e 3.3v per ESP8266. Il Diodo Schottky è stato inserito per impedire inversioni di alimentazione.
- Arduino Nano e scheda ESP8266 sono connessi serialmente sui pin 6,7 di Arduino facendo uso della libreria <SoftwareSerial.h>. In questo modo i collegamenti Rx e TX nativi di Arduino sono utilizzati per il caricamento e il debug dei programma con IDE. Si nota lo switch SW2 che ha il compito di isolare il collegamento seriale se si utilizza FTDI per aggiornare i file di o per la programmazione di ESP.
- Il partitore in alto, 6.8k-4,7k è calcolato per ridurre la tensione massima di 12v ad un valore ADC minore di 5.0v. La connessione del partitore al pin A0 consente la misura della tensione della batteria di alimentazione. La connessione (di esempio) di un sensore di Temperatura NTC al pin A1. Le DUE misure sono inviate in telemetria al display touch.
- Connessione tra ESP e convertitore FTDI USB-Seriale. Da notare il partitore in basso 18k-12k che serve per ridurre il segnale seriale Tx di Arduino dai 5v ai 3.3 di Rx di ESP. Lo switch SW1 è indispensabile per portare a massa il pin di ESP quando si usa la connessione FTDI per caricare il firmware NodeMCU.
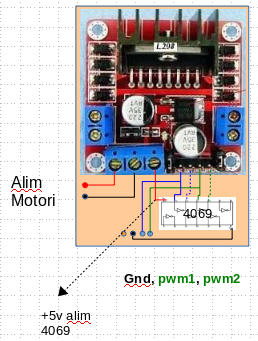
- E' mostrata a parte l'immagine di L298N con 4096 e le relative connessioni.
Modifiche al Software di ESP8266
i file del progetto Ruschino web_serv.lua, init_lua, e index.htm hanno mantenuto lo stesso nome e sono stati modificati come illustrato qui:
init.lua
tmr.alarm(0, 3000, 0, function() dofile('web_serv.lua') end );
print("");
uart.setup(0,57600,8,0,1,0);
Unica modifica la velocità di trasmissione dati da 115200 a 57600. Utilizzando la velocità più alta si riscontrava qualche errore di ricezione da parte di Arduino, non è escluso che si possa far funzionare anche a 115200 bisognerebbe fare altre prove.
web_serv.lua
Vengono mostrati i soli punti di modifica del file web_serv.lua
print("R=127&l=127&C=0");
la linea (14 in web_serv.lua originale) ha subito la seguente modifica: Si invia ad Arduino l'azzeramento iniziale delle velocità motori che ora hanno valore PWM=127.
Il parametro C=0 è stato utilizzato, per distinguere le varie opzioni touch, per il testing del JavaScript di index.htm e può essere eliminato.
Inserimento:
httpRequest["/info.txt"]="info.txt";
Alle linee 16-19 della versione originale è stata aggiunta la linea (20 in web_serv.lua) che dichiara i file disponibili sul server.
l'inserimento della linea di codice sottostante dopo la (26 in web_serv.lua originale) dichiara in una intestazione il mimetype da fornire ai browser dei client per gestire le richieste ad Arduino di inviare i dati telemetrici.
Inserimento:
getContentType["/info.txt"]="text";
Infine sono state inserite:
dopo la linea 56 del di web_serv.lua originale
[conn:on("sent",function(conn)]
Le seguenti linee:
conn:on("sent",function(conn)
-- Inserimento
_,_,nome,ext=string.find(requestFile, "(%w+).(%w+)");
if ext=="txt" and nome=="info" then
conn:send("{\"V\": \""..uno_var.."\",");
conn:send("\"K\": \""..due_var.."\"}");
else
la richiesta in Java script viene 'filtrata' e vengono inviate le due variabili popolate da arduino attraverso un comando impartito sulla connessione seriale, con identificatore V e K al client e mostrate su touch. Le due istruzioni numerate 5 e 6 sopra restituiscono al codice la stringa in formato Json "{V:xxx,K:yyy}" che le seguenti istruzioni Javascript di index.htm restituiscono sul display
63 var A=JSON.parse(xhttp.responseText);
64 document.getElementById("mis_uno").innerHTML = "V="+A.V;
65 document.getElementById("mis_due").innerHTML = "K="+A.K;
Su Arduino l'istruzione per il popolamento delle variabili viene lanciato all'interno delle due funzioni Mis_1() e Mis_2()
sprintf(_buffer1, "uno_var=%s", S); mySerial.println(_buffer1);
sprintf(_buffer2, "due_var=%s", S); mySerial.println(_buffer2);
Le variazioni devono essere lette in parallelo con il codice JavaScript che le invoca e con il codice di Arduino che risponde alle richieste.
index.htm
In questo file le modifiche a quello originale sono più consistenti:
Per illustrarle le modiiche ad index.htm ci riferiremo alla sola parte in JavaScript, dando per acquisita la parte relativa al codice html nella quale si sono inserite nuove linee con lo scopo di mostrare i campi e i pulsanti non presenti nell'originale.
// =========== Gestione Eventi Touch ======================
addEventListener('touchstart', function(e) {
e.preventDefault();
var touch = e.touches[0];
var xhttp = new XMLHttpRequest();
var posX = touch.pageX;
var posY = touch.pageY-50;
var url="";
/* ===================================================
* Se premi il pulsante circolare Blue in alto
* Motori Fermi e Richiede, Riceve e Mostra misure telemetriche
* ====================================================*/
if( e.touches.length == 1 && posX > 110 && posX < 190
&& posY > 10 && posY < 100) {
HL=200;HR=200;MR=127;ML=127;C=11;//C=11 Mostra
// Invoca i parametri telemetrici da Arduino e li mostra
url="info.txt?V=uno_var&K=due_var";
loadDoc_UNO(url);
// ==== Re-invia i parametri ML=MR=127 azzerati ad Arduino
url="data.json?R="+MR+"&l="+ML+"&C="+C;
loadDoc_ZERO(url);
disegna(HL,HR);
mostra_speed(ML,MR);
}
Per non appesantire troppo si commentano solo le linee nuove inserite (in particolare dalla 13 alla 26) che servono per gestire le richieste telemetriche. la condizione if si riferisce all'avvenuta pressione del Pulsante circolare BLU sul display:
la riga 15 azzera le variabili per riposizionare le 'maniglie motori' nella posizione iniziale. la riga 18 compone l'url che eseguirà la richiesta al server di inviare i dati telemetrici. la riga 19 invoca la funzione loadDoc_UNO(url) che richiede/riceve i dati telemetrici e li mostra sul display. le righe 22 .. 25 ripristinano le variabili motore, le inviano ad Arduino attraverso il Server con la funzione loadDoc_ZERO(url), riposizionano le 'maniglie motori' e le mostrano.
le 4 funzioni invocate alle righe 19, 23, 24, 25 dovrebbero essere comprensibili ad un semplice lettura del codice JavaScript e per non 'tediare' non sono riportate qui. Rispetto al JavaScript originale sono state modificate e adattate a queste funzioni anche altre parti del codice.